标题:《Ajax实时数据获取:技术原理与实践案例详解》
文章:
随着互联网技术的不断发展,用户对网站响应速度的要求越来越高。为了满足这一需求,Ajax(异步JavaScript和XML)技术应运而生。Ajax允许网页在不重新加载整个页面的情况下,与服务器进行异步通信,从而实现实时获取数据。本文将详细介绍Ajax实时获取数据的原理,并分享一些实际应用案例。
一、Ajax实时获取数据原理
- 前端技术
Ajax实时获取数据主要依赖于以下前端技术:
(1)HTML:用于构建网页结构;
(2)CSS:用于美化网页样式;
(3)JavaScript:用于实现交互功能,如数据请求、处理和展示。
- 通信方式
Ajax通过以下通信方式实现实时获取数据:
(1)XMLHttpRequest对象:用于发起HTTP请求,与服务器进行异步通信;
(2)JSON或XML格式:用于传输数据。
- 生命周期
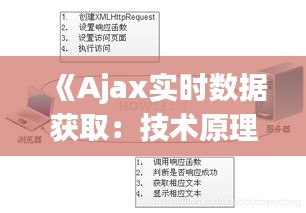
Ajax请求的生命周期包括以下步骤:
(1)创建XMLHttpRequest对象;
(2)初始化请求参数;
(3)发送请求;
(4)接收响应;
(5)处理响应数据;
(6)更新页面内容。
二、Ajax实时获取数据实践案例
- 股票实时行情
股票实时行情是Ajax技术应用的典型场景。以下是一个简单的实现方法:
(1)前端:使用JavaScript创建XMLHttpRequest对象,发送GET请求获取股票数据;
(2)后端:服务器接收到请求后,返回股票实时行情数据;
(3)前端:接收数据后,使用JavaScript动态更新页面内容,展示股票实时行情。
- 在线聊天
在线聊天是Ajax技术应用的另一个典型场景。以下是一个简单的实现方法:
(1)前端:使用JavaScript创建XMLHttpRequest对象,发送POST请求发送消息;
(2)后端:服务器接收到请求后,将消息存储到数据库,并推送给在线用户;
(3)前端:使用JavaScript接收消息,并实时展示在聊天界面。
- 在线地图
在线地图是Ajax技术应用的另一个重要场景。以下是一个简单的实现方法:
(1)前端:使用JavaScript创建XMLHttpRequest对象,发送GET请求获取地图数据;
(2)后端:服务器接收到请求后,返回地图数据;
(3)前端:使用JavaScript处理地图数据,并展示在网页上。
三、总结
Ajax实时获取数据技术在提高网站响应速度、提升用户体验方面具有重要意义。本文详细介绍了Ajax实时获取数据的原理,并分享了几个实际应用案例。在实际开发过程中,我们可以根据需求选择合适的技术方案,实现高效、便捷的数据获取。
转载请注明来自安平县港泽丝网制造有限公司,本文标题:《《Ajax实时数据获取:技术原理与实践案例详解》》















 冀ICP备2020022719号-3
冀ICP备2020022719号-3