标题:《前端实时获取数据库:技术解析与实现策略》
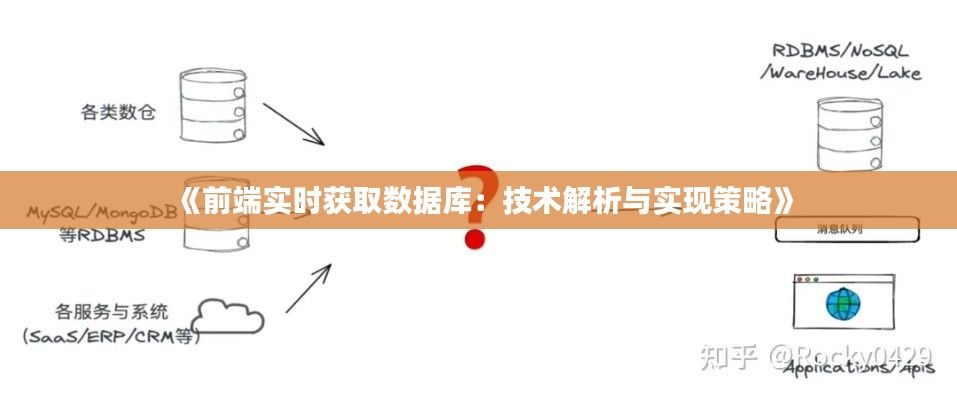
随着互联网技术的飞速发展,前端应用对实时数据的需求日益增长。如何在前端实时获取数据库数据,已成为许多开发者和企业关注的焦点。本文将深入解析前端实时获取数据库的技术原理、实现策略以及相关工具,帮助读者更好地理解和应用这一技术。
一、前端实时获取数据库的背景
-
用户需求:随着互联网应用的普及,用户对实时性的要求越来越高。例如,股票行情、在线聊天、新闻推送等场景,都需要实时获取数据库数据。
-
技术发展:随着Web技术的发展,前端实时获取数据库的技术手段不断丰富,如WebSocket、长轮询、SSE等。
二、前端实时获取数据库的技术原理
-
WebSocket:WebSocket是一种在单个TCP连接上进行全双工通信的协议。它允许服务器主动推送数据到客户端,实现实时通信。
-
长轮询:长轮询是一种轮询机制,客户端向服务器发送请求,服务器在处理完毕后立即返回响应。如果服务器没有数据,客户端会保持连接,直到有数据可返回。
-
Server-Sent Events(SSE):SSE是一种单向通信协议,服务器向客户端推送数据。与WebSocket相比,SSE实现简单,但只支持服务器向客户端推送数据。
三、前端实时获取数据库的实现策略
- 使用WebSocket实现实时通信
(1)创建WebSocket连接:在客户端,使用JavaScript创建WebSocket连接。
var ws = new WebSocket('ws://localhost:8080');(2)监听WebSocket事件:监听WebSocket的open、message、error和close事件。
ws.onopen = function(event) {
console.log('连接成功');
};
ws.onmessage = function(event) {
console.log('收到服务器数据:' + event.data);
};
ws.onerror = function(event) {
console.log('WebSocket连接发生错误');
};
ws.onclose = function(event) {
console.log('WebSocket连接关闭');
};(3)发送请求:向服务器发送请求,获取数据。
ws.send('GET /data');- 使用长轮询实现实时通信
(1)发送请求:客户端向服务器发送请求,服务器在处理完毕后立即返回响应。
function longPolling() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:8080/data', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log('收到服务器数据:' + xhr.responseText);
longPolling(); // 重新发送请求
}
};
xhr.send();
}
longPolling();- 使用SSE实现实时通信
(1)创建EventSource对象:在客户端,使用JavaScript创建EventSource对象。
var eventSource = new EventSource('http://localhost:8080/data');(2)监听事件:监听EventSource对象的message事件。
eventSource.onmessage = function(event) {
console.log('收到服务器数据:' + event.data);
};四、总结
前端实时获取数据库技术是实现实时应用的关键。通过WebSocket、长轮询和SSE等技术,可以实现前端与数据库的实时通信。本文对前端实时获取数据库的技术原理、实现策略进行了详细解析,希望能为读者提供有益的参考。
转载请注明来自安平县港泽丝网制造有限公司,本文标题:《《前端实时获取数据库:技术解析与实现策略》》












 冀ICP备2020022719号-3
冀ICP备2020022719号-3